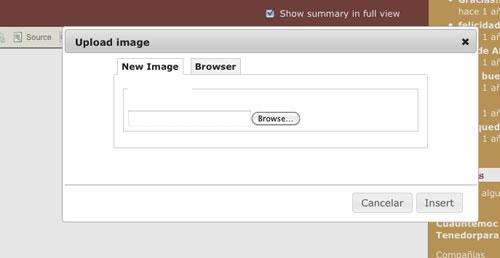
Generalmente cuando se quiere subir una imagen a un nodo vía un editor WYSIWYG el camino habitual es usar el modulo imce, pero el modulo WYSIWYG Image upload es una buena opción. Con este modulo se puede agregar una imagen en un solo paso.
Lo primero es instalar el modulo, mucho cuidado ya que este modulo depende de varios módulos como jquery_ui por lo que es importante tener las versiones adecuadas de cada modulo.
Mi recomendación es primero tener estos módulos relacionados con Jquery instalados teniendo especial cuidado en como se instala el modulo jquery_ui.
existe todo un procedimiento http://drupal.org/node/808626
El segundo paso es tener instalado el modulo WSIWYG y algún editor como puede ser ckeditor o Tinymce
Como se muestra en la imagen de arriba, en el área para configurar el modulo WYSIWYG se tiene que seleccionar que editor se usara y se entra a editar que funciones tendrá disponibles este editor por ejemplo si podrá escogerse que color tienen un texto o si será bold. dentro de estas opciones
Para usar el modulo WYSIWYG Image upload se tiene que seleccionar la opción de Image uploading.
Finalmente se tiene que asignar en la sección de permisos a un rol la posibilidad de usar el modulo.
Finalmente es bueno destacar que el modulo permite usar parámetros guardados por el modulo image cache con lo que se le pueden aplicar medidas o recortes a la imagen que se sube.
WYSIWYG Image upload. Una alternativa para subir imágenes
Categorias
Versión

Thanks
Añadir nuevo comentario